How to add additional descriptive elements to an element with data-
|
Mar 29 |

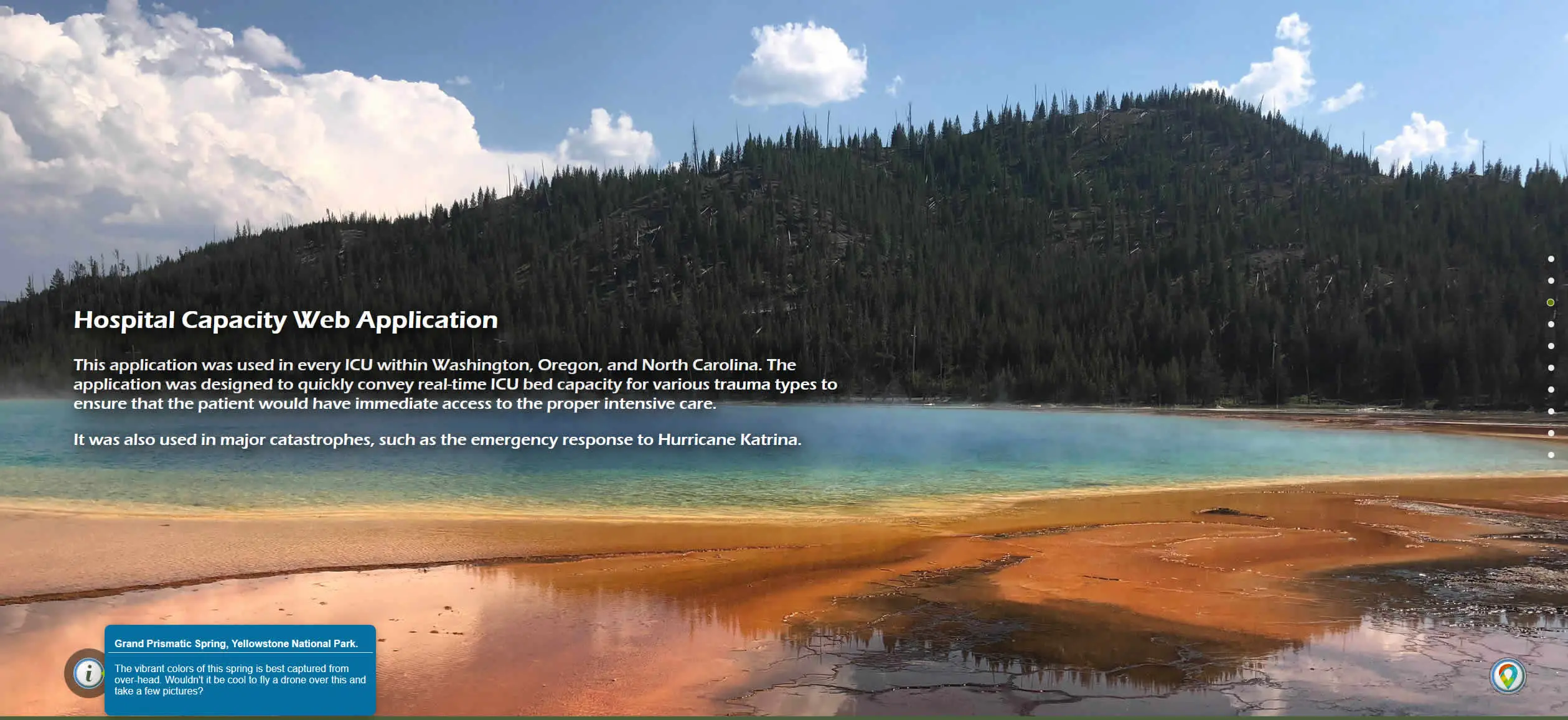
While coding logic for a Kendo tooltip, I had to send both the anchor's title and other information that the Kendo tooltip would display. I wanted to display the location where the image was taken, and a description of the image like this: "Grand Prismatic Spring, Yellowstone National Park. The vibrant colors of this spring are best captured from overhead. Wouldn't it be cool to fly a drone over this and take a few pictures?" I wanted both elements to be separated with a horizontal rule, and I needed to isolate the location and the description. However, the anchor tag only has a 'title' and an alt tag to store this information. If you want to store additional information in an element that does not support, you can easily use the 'data-' + name prefix like so:
<span title="Grand Prismatic Spring, Yellowstone National Park." data-desc="The vibrant colors of this spring is best captured from over-head. Wouldn't it be cool to fly a drone over this and take a few pictures?">
</span>To get the information that the data element contains, in this case, a Kendo template, use the data- prefix. You can name the prefix anything you want, and within the javascript template, don't need to specify the actual data tag- just leave it blank but name the variable after the 'data-' element (see '#=target.data('desc')#: below).
<!--- Kendo tooltip template--->
<script id="aboutTemplate" type="text/x-kendo-template">
<div class="template-wrapper">
<h3> #=target.data('title')# </h3>
<p>#=target.data('desc')#</p>
</div>
</script>This is a neat way to store additional data into HTML elements, such as a span tag, or any other element as well.
Tags
jQuery, HTML 5|
|
Gregory Alexander |
|
Hi, my name is Gregory! I have several degrees in computer graphics and multimedia authoring, and I have been developing enterprise web applications for the last 25 years. I love web technologies and the outdoors and am passionate about giving back to the community. |
|
This entry was posted on March 29, 2019 at 4:16 PM and has received 2082 views.
Comments
There are 0 comments.
