Date Posted Explained
|
May 26 |

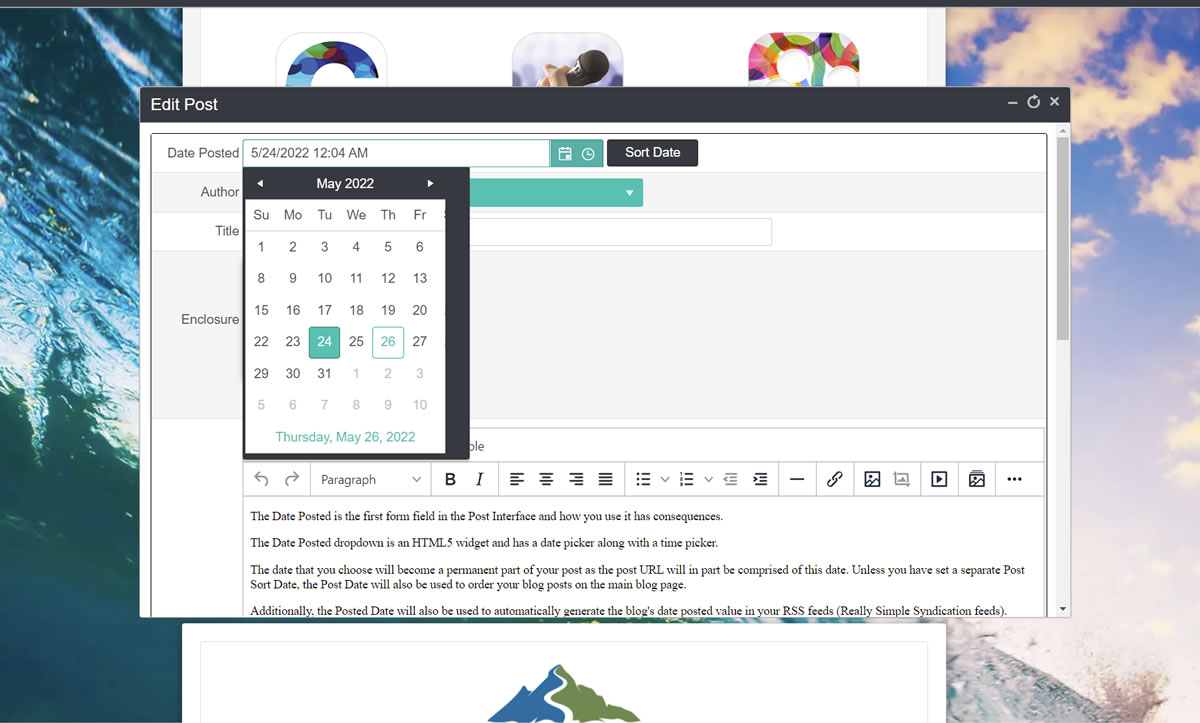
The Date Posted is the first form field in the Post Interface, and how you use it has consequences.
Table of Contents
What is Galaxie Blog's Post Date?
The Date Posted dropdown is an HTML5 widget with a date and time picker. The date you choose will become a permanent part of your post, as the post URL will reflect this date. Unless you set a custom Post Sort Date, the Post Date will also be used to order your blog posts on the main page.
The Posted Date will also automatically generate the blog's date posted value in your RSS feeds (Really Simple Syndication feeds). Most RSS aggregators that will read your feeds (for example, Google's Feedburner application) rely upon this posted date, and they will not read your RSS feed if the date is too far in the past. This date should also be kept accurate for the best search results.
The Post Date Should Reflect the Date When You Released the Post
If you're like me and it takes several days to compose your post before releasing it, you should ensure that the post date reflects the date and time you released it. Otherwise, your post will be considered a day or two old and may not be picked up by various RSS Feeds. When you release and publish your post, the blog will automatically ask you to change the post date to the current date and time when you released the post.
Scheduling a Post for a Future Date
If you choose a future date when creating a post, you will be asked if you want this post automatically released in the future. If you click yes and submit, the post will be automatically released on the chosen date. Additionally, your post will be emailed to your subscribers on the preferred future date. Selecting no will revert the post date to the current date.
Related Entries
Tags
Post DateThis entry was posted on May 26, 2022 at 2:25 PM and has received 769 views.
