Font Interface
|
May 30 |

Fonts are an integral part of the blog theme, and separate fonts can be used for the blog title, menu, and body. Fonts will also be available in the Post Editor if assigned using the Theme Editor, the Use Font checkbox is checked in the Theme Interface, or if they are web-safe fonts. We will cover these options below.
When a font is assigned to a page section using the Theme Interface, the page will load your chosen fonts automatically. These fonts are also available in the post editor when editing or creating a post using the format fonts dropdown.
Use the Upload New Font button in the Font Grid to upload new woff2 fonts. We will support new font uploads in the next version.
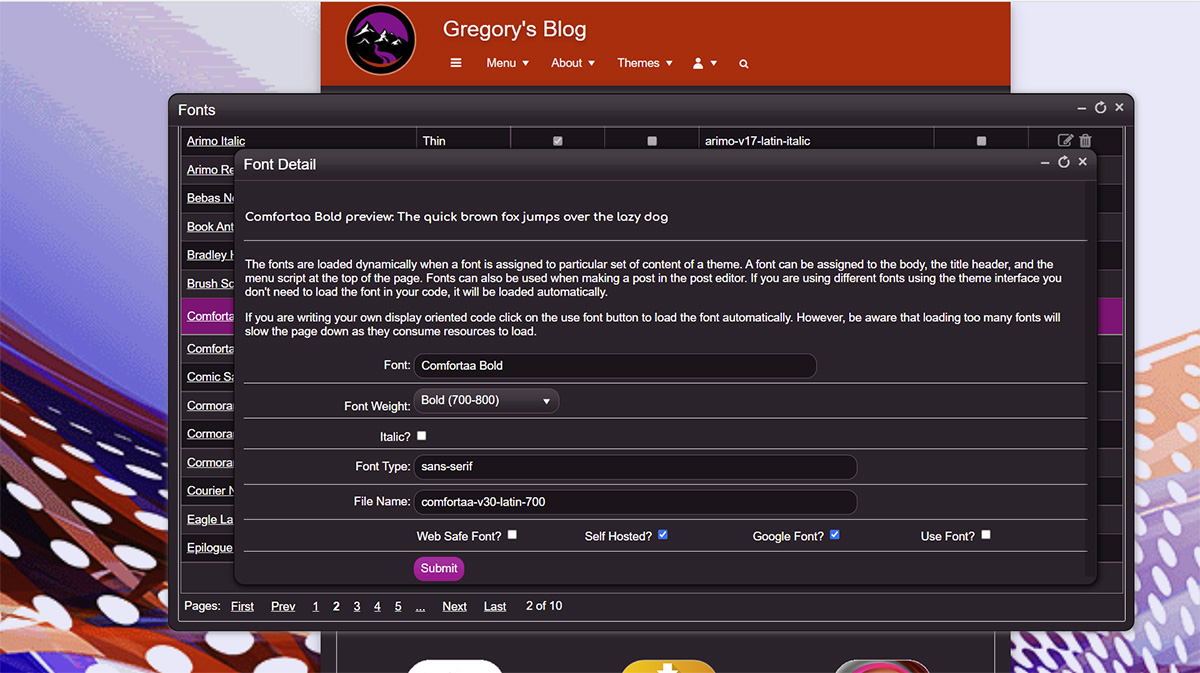
The Font Interface is used to manage fonts. There are around 140 fonts available. The font interface is used to specify the font properties and can be used for font preview.
The font is previewed at the very top of the Font Interface.
You can check the Use Font in the Font Interface if you want the font available in the post editor but don't want to assign it to a page section using the Theme Interface. However, be aware that loading too many fonts will slow the page down as they consume resources to load.
Fonts with the Web Safe checkbox checked in the Font Interface will also be available in the Post Editor. I added all of the known web-safe fonts in 2022; you do not need to add them yourself.
Galaxie Blog uses the filename field to load the proper font.
The other options in the Font Interface, such as font name, weight, self-hosted, and type, provide information and are used for display-oriented purposes.
This entry was posted on May 30, 2022 at 9:34 PM and has received 776 views.
